Posted on: 16/04/2025
Updated on: 16/04/2025
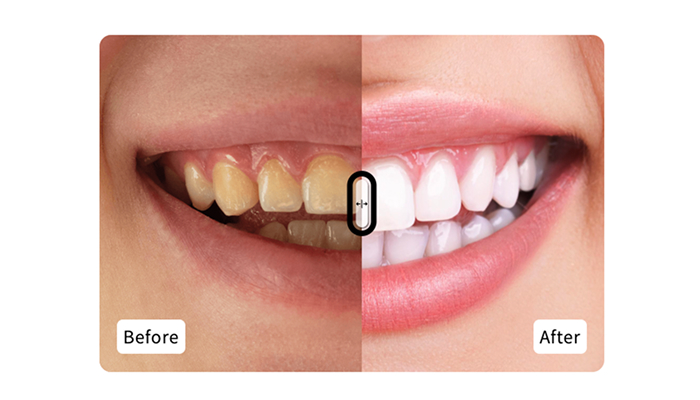
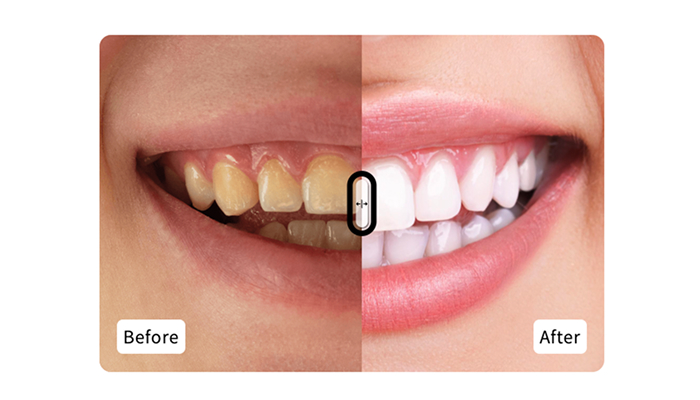
Code Preview

How to add your shopify Code
<main class="ba_main">
<div class="container before_after">
<div class="image-container">
<div class="before_img">
<img
class="image-before slider-image"
src="https://localdentalclinics.com.au/blogs/1671520930.png"
alt="color photo"
>
<span
class="before_badge ba_badge"
style="display: block;"
>Before</span
>
</div>
<div class="after_img">
<img
class="image-after slider-image"
src="https://beaulieudental.co.uk/wp-content/uploads/2020/11/teeth-whitening-after-1.jpg"
alt="black and white"
>
<span class="after_badge ba_badge" style="display: block;"
>After</span
>
</div>
</div>
<input
type="range"
min="0"
max="100"
value="50"
aria-label="Percentage of before photo shown"
class="ba-slider"
>
<div class="slider-line" aria-hidden="true"></div>
<div class="slider-button" aria-hidden="true">
<svg
xmlns="http://www.w3.org/2000/svg"
width="10"
height="10"
fill="#fff"
viewBox="0 0 256 256"
>
<rect width="256" height="256" fill="none"></rect>
<line
x1="128"
y1="40"
x2="128"
y2="216"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="16"
></line>
<line
x1="96"
y1="128"
x2="16"
y2="128"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="16"
></line>
<polyline class="before_arrow"
points="48 160 16 128 48 96"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="16"
></polyline>
<line
x1="160"
y1="128"
x2="240"
y2="128"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="16"
></line>
<polyline class="after_arrow"
points="208 96 240 128 208 160"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="16"
></polyline>
</svg>
</div>
</div>
</main>
<style>
.ba_main {
display: flex;
place-items: center;
flex-wrap: wrap;
gap: 30px;
padding: 0 5rem;
max-width: 1200px;
width: 100%;
margin: 50px auto;
}
img {
display: block;
max-width: 100%;
}
.container {
display: grid;
position: relative;
overflow: hidden;
border-radius: 1rem;
--position: 50%;
width: 50%;
margin: 0 auto;
}
.image-container {
max-width: 1200px;
}
.before_badge {
z-index: 99 !important;
position: absolute;
bottom: 15px;
left: 15px;
background: #fff;
padding: 0 5px;
border-radius: 5px;
color: #000;
}
.after_badge {
z-index: 99 !important;
position: absolute;
bottom: 15px;
right: 15px;
background: #fff;
padding: 0 5px;
border-radius: 5px;
color: #000;
}
.slider-image {
width: 100%;
height: 100%;
object-fit: cover;
object-position: left;
max-height: 500px;
}
.image-before {
position: absolute;
inset: 0;
width: var(--position);
}
.ba-slider {
position: absolute;
inset: 0;
cursor: pointer;
opacity: 0;
width: 100%;
height: 100%;
}
.ba-slider:focus-visible ~ .slider-button {
outline: 5px solid black;
outline-offset: 3px;
}
.slider-line {
position: absolute;
inset: 0;
width: .2rem;
height: 100%;
background-color: #fff;
left: var(--position);
transform: translateX(-50%);
pointer-events: none;
}
.slider-button {
position: absolute;
background-color: #ffffffb5 !important;
color: black;
padding: .5rem;
border-radius: 100vw;
display: grid;
place-items: center;
top: 50%;
left: var(--position);
transform: translate(-50%, -50%);
pointer-events: none;
box-shadow: 1px 1px 1px hsl(0, 50%, 2%, .5);
width: 10px;
height: 40px;
}
@media only screen and (max-width: 768px) {
.container {
width: 100%;
}
.ba_main {
padding: 0 20px;
}
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function () {
const container = document.querySelector(".before_after");
const slider = document.querySelector(".ba-slider");
slider.addEventListener("input", (e) => {
container.style.setProperty("--position", `${e.target.value}%`);
});
});
</script>
Copyright Jumping Monkey © 2025 All Rights Reserved