Posted on: 16/04/2025
Updated on: 16/04/2025
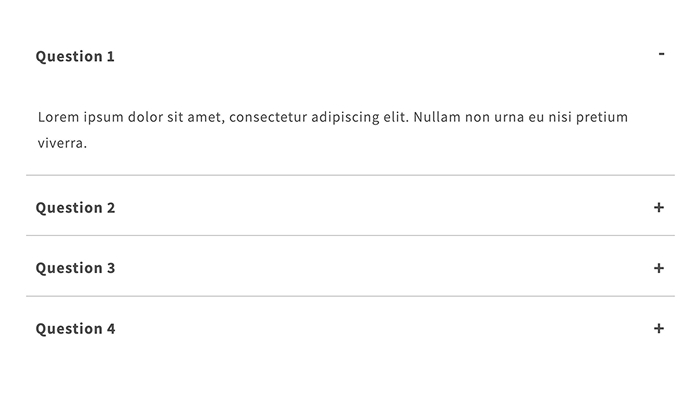
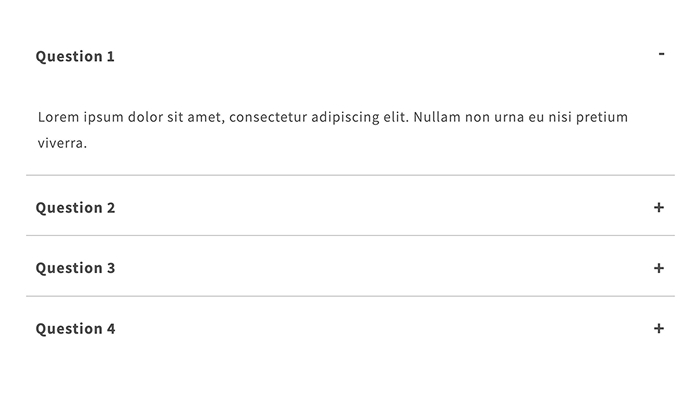
Code Preview

How to add your shopify Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>FAQ Accordion Section</title>
<style>
.accordion {
width: 100%;
max-width: 800px;
margin: 40px auto;
border-radius: 5px;
}
.accordion-item {
border-bottom: 1px solid #ccc;
margin-bottom: 3px;
}
.accordion-item:last-child {
border-bottom: none;
}
.accordion-header {
padding: 8px;
cursor: pointer;
font-weight: bold;
font-size: 13px;
display: flex;
justify-content: space-between;
align-items: center;
}
.accordion-header .indicator {
font-size: 1.3em;
margin-left: 8px;
transition: transform 0.3s ease;
}
.accordion-item.active .indicator {
content: '-';
transform: rotate(180deg);
}
.accordion-content {
max-height: 0;
overflow: hidden;
padding: 0 10px;
transition: max-height 0.3s ease, padding 0.3s ease;
}
.accordion-content p {
margin: 8px 0;
font-size: 12px;
}
.active .accordion-content {
max-height: 150px;
padding: 8px 10px;
}
</style>
</head>
<body>
<div class="container page-width">
<div class="accordion">
<div class="accordion-item">
<div class="accordion-header">
Question 1<span class="indicator">+</span>
</div>
<div class="accordion-content">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam
non urna eu nisi pretium viverra.
</p>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
Question 2<span class="indicator">+</span>
</div>
<div class="accordion-content">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam
non urna eu nisi pretium viverra.
</p>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
Question 3<span class="indicator">+</span>
</div>
<div class="accordion-content">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam
non urna eu nisi pretium viverra.
</p>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
Question 4<span class="indicator">+</span>
</div>
<div class="accordion-content">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam
non urna eu nisi pretium viverra.
</p>
</div>
</div>
</div>
</div>
<script>
function handleAccordionClick(event) {
const item = event.target.closest('.accordion-item');
if (item) {
item.classList.toggle('active');
const indicator = item.querySelector('.indicator');
if (item.classList.contains('active')) {
indicator.textContent = '-';
} else {
indicator.textContent = '+';
}
}
}
document.querySelectorAll('.accordion-header').forEach(header => {
header.addEventListener('click', handleAccordionClick);
});
</script>
</body>
</html>
Copyright Jumping Monkey © 2025 All Rights Reserved